
スクラッチでペンデュラムウェーブ
スクラッチでペンデュラムウェーブを作っちゃいました.
ペンデュラムウェーブとは?
ペンデュラムウェーブとは,周期の異なる振り子がある一定の時間ごとに周期が一致する,さらには,その間にいくつかのグループに分かれて周期が一致する現象のことを言います.
色々なサイトが有るのですが,とりあえず,ここ,を参考にしてもらえればいいかと思います.
スクラッチとは?
いつ,どなたが作られたのかは知らないですが(MIT?)...全国(全世界?)的に広まっている無料のプログラムです.
Webサイト上で作業できるので,特別なアプリは必要ないし,小中学生向け?なので,グラフィカルなインターフェースです.
作成したプログラムを公開できますし,それをもとに改変したプログラムも作れます.
作ってました
4年ほど前にアカウントを作成したのですが,殆ど触っていない状況ですが,最近土日に家にいる時間が増えたので,娘に教わりながら作ってみました.
1分間に,46回から54回の振り子を再現してみました.
リンクは,こちら
60秒ごとに周期が一致することがわかります.
周期が一致する理由
計算で一致することを証明しようと思いましたが,思った以上に,”うねり”を証明することが面倒なので,Labviewで合成波形を再現してみました.
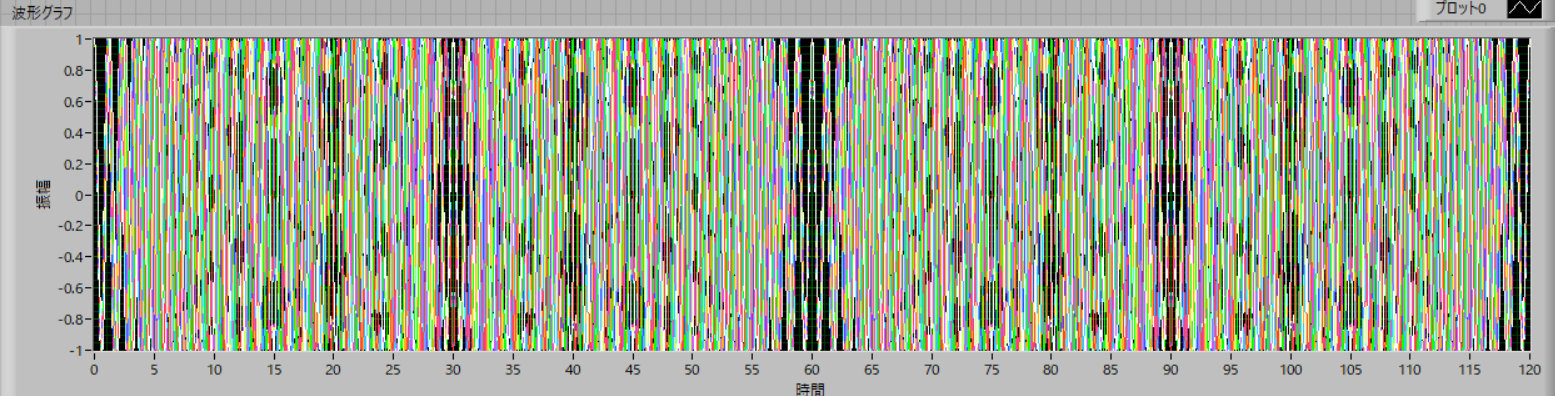
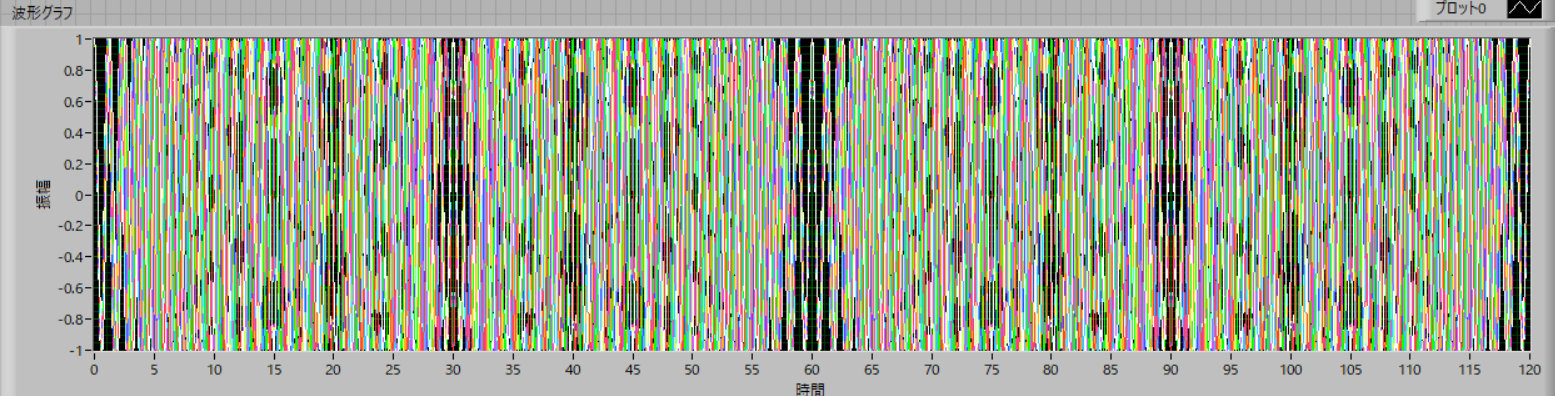
まずは,46から54の波形を0~120秒の間で再現しました.

たくさんありすぎてなにがなんだかわかりません.
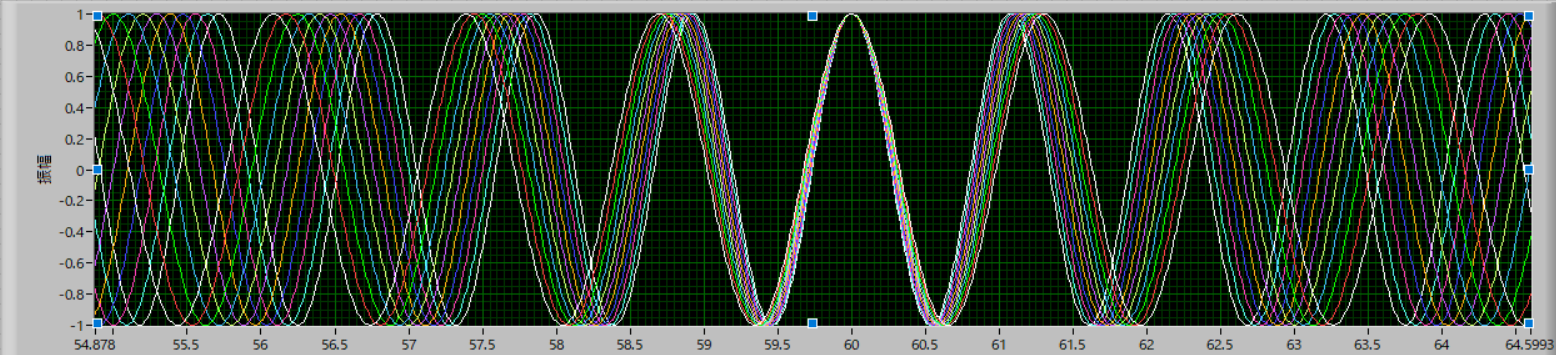
60秒付近を拡大すると,

たしかに,周期が一致していることがわかります.
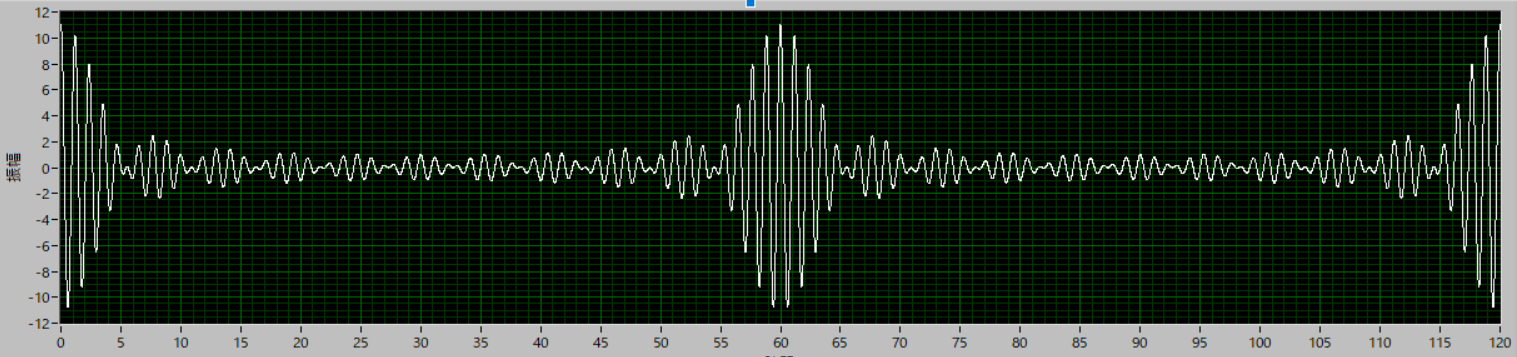
合成波は,

たしかに,60秒ですべての波形の位相が一致し,強度が強くなっていることがわかります.
スクラッチについて
初めて間もないので,評論できる立場ではありませんが,今まで使ってきた感想を.
(多分,私ができないのは私が使い方を知らないだけだと思いますが)
中心点の設定
画面上で動かす図形(今回はボール)の位置,回転などは可能で,コスチュームから中心位置を指定することが可能です.
ただ,プログラム上でその位置を指定させる方法がわかりませんでした.
ラジアン
これが今回最大の難問でした.指定通りに振り子が動かない....
夜になって,”そっか,スクラッチは360度表示なんだ”と理解しました.
仕事上,弧度法(ラジアン表示)に慣れていたので,そこでつまづいていました.
横断したパラメータ
複数の画像にそれぞれのプログラムで動かすのですが,それぞれを横断して利用できるパラメータの設定方法がわかりませんでした.
枠に入れる微妙な位置
For Loopやいろいろな演算アイコンが有り,便利でしたが,その中に入れる数字などのパラメータを入れる作業が微妙な位置関係で結構苦労しました.
画面の縮尺
今回のように,実際の値で振り子を再現する際には画面の大きさと実際の大きさとの差に苦労しました.
60回/分の場合の振り子では,紐の長さがかなり長くなります.かといってその長さを縮小して画面上に再現する方法がわからなかったので,苦肉の策として重力加速度を変えてみました.
レジスタ
作成したプログラムで振り子の周期を計測するためには,
頂点を通過した回数(もしくはX軸の速度方向の極性が変わったところ)
0点を通過した回数
などでカウントできますが,そのためには一回前の情報が必要です.
(頂点の場合,速度の極性が変わる,0点の場合位置の極性が変わる)
一般的には,レジスタで前の情報を記録することで前の情報を取得できますが,私のレベルでは,スクラッチにそのような機能があるかどうかわかりませんでした..
いろいろ苦労しましたが,なかなかおもしろい体験でした.
ゲームなど(シューティング,ピンポンなど)色々公開されているようですが,今後サイエンス的なものを作っていこうと思っています.